目次
序章 GIF画像について

どうもみなさん!副業イラストレーターのオア(@ORE_artstudio)です!!
今回は使えると創作の幅広がり!遊べて楽しいGIF画像の作り方について記事にしたいと思います!!
GIF画像って何?という方のために分かりやすく言うと、上の画像のように動画ほど滑らかじゃないけど動く絵のことです!
第一章 メリットと注意点

「GIF画像?動かすなら動画で良くね?」
と気づいた方もいるかもしれません・・・ですが!明確な違いがあります。
それがファイルの大きさ!動画ではファイルが大きくなるところを小さく出来るのです!
そしておまけに勝手に流れてくれること!Twitterなどで動く絵があると目を引きませんか?
ブログなどではファイルが大きくなると読み込み速度が落ちるため注意が必要です。
また、Twitterでもファイル容量の制限があるため高画質で投稿するには工夫が必要になります。
Twitterならば300KB以下、大きくても1MB以下が好ましいです!!
第二章 GIF画像を作る方法!!
では実際にサイトを紹介しながら筆者が実際に作ってみます!
写真通りに作ればだれでも出来るので遊んでみると楽しいですよ!!
GIFMaker → https://gifmaker.me/
GIFアニメスタジオ → http://mcgif.nexz.jp/create.html
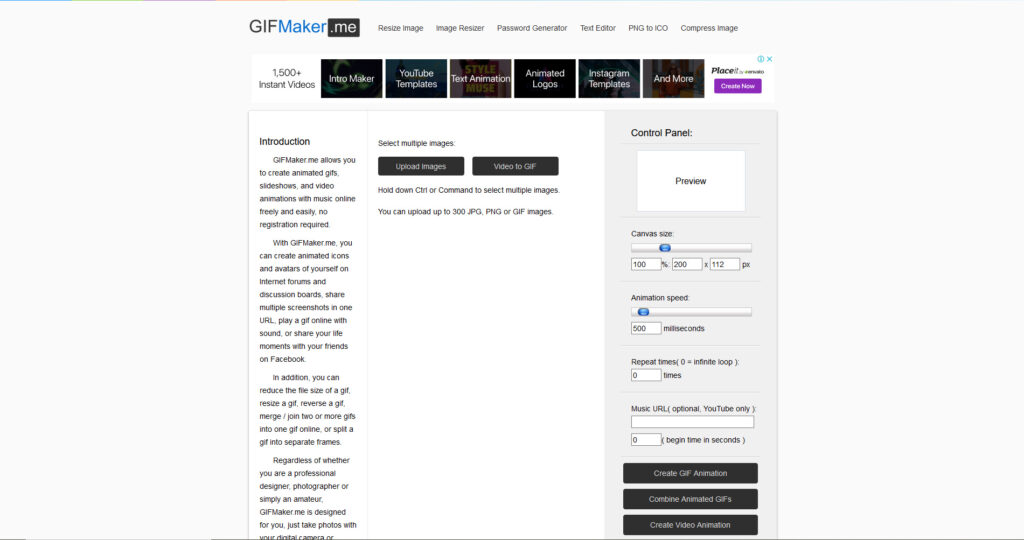
NO.1 GIFMaker を使って作る方法

筆者が一番使うサイトです!UIは結構難しそうですが意外と簡単にできちゃうので安心してください!
このサイトのやり方はGIF画像にしたい静止画をアップロードするだけですが!その他ファイルサイズの大きさや画像の大きさなど、細かい調整にも融通が利くので便利です!
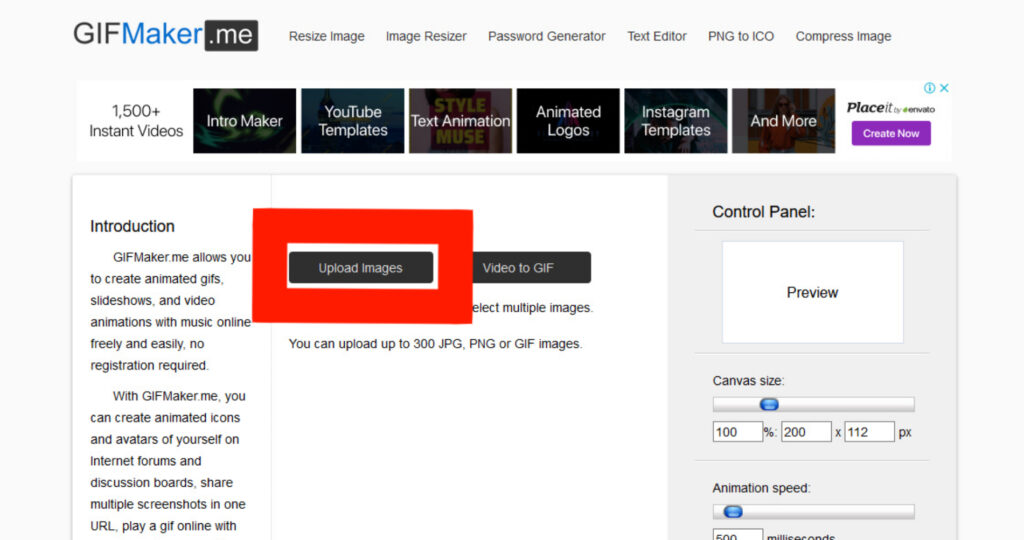
手順1 Upload Images をクリックし、GIFにしたい画像を選択する


複数選択でも大丈夫です!
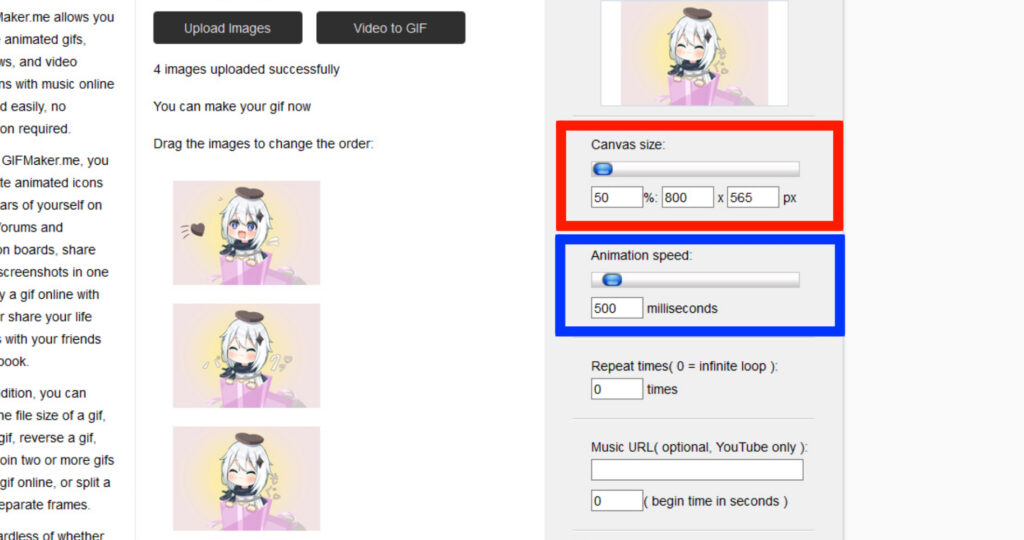
手順2 画像のサイズと速度を選択する


画像のサイズはファイルのサイズと密接に関わっているので、50%程度に抑えると無難です!
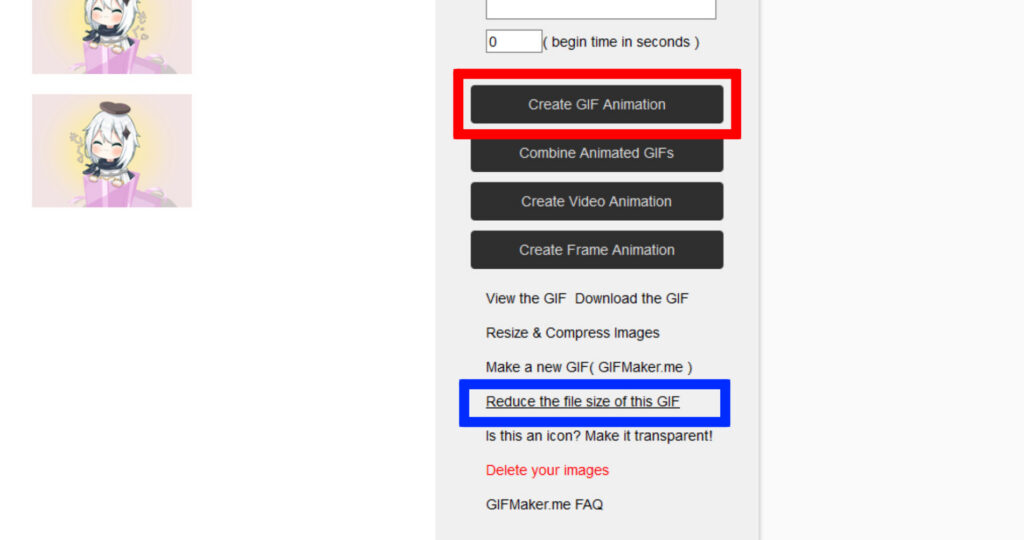
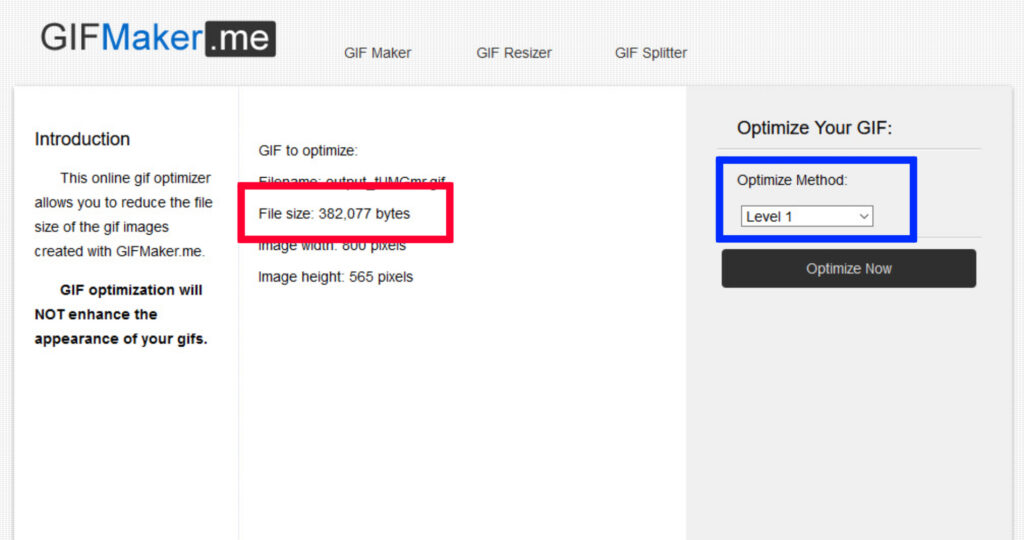
手順3 赤枠のボタンを押し、青枠のリンクを押してファイルサイズの調整


そのまま【Download The GIF】を押してもGIF画像になります。
ですが、ファイルが大きいと表示やTwitterなどで扱えない原因になるので確認しましょう!
手順4 ファイルのサイズを確認&調整


赤枠が調整前のファイルサイズです!青枠が調整枠です!!
300KB以下に抑えないとTwitterでは扱えないので調整しましょう!
ブログなどではなるべく100KBが好ましいです!(筆者は270KBですw)
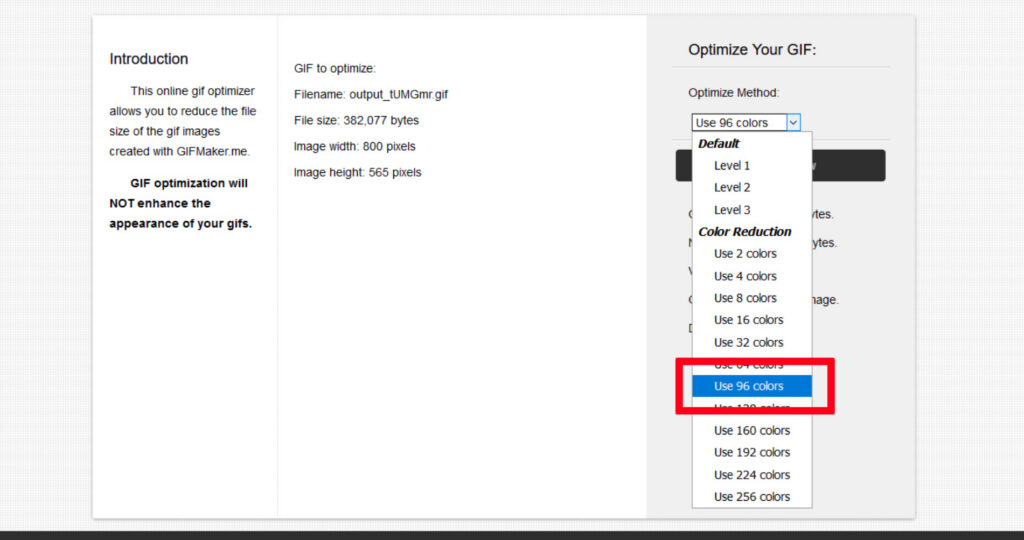
手順5 色数を落としてファイルサイズを変える


赤枠はGIFで使う色の数を96種に限定するということです!
色数を下げると画像の色合いに違和感が出るので、その場合は画像のサイズ自体を30%などに落としてみましょう!
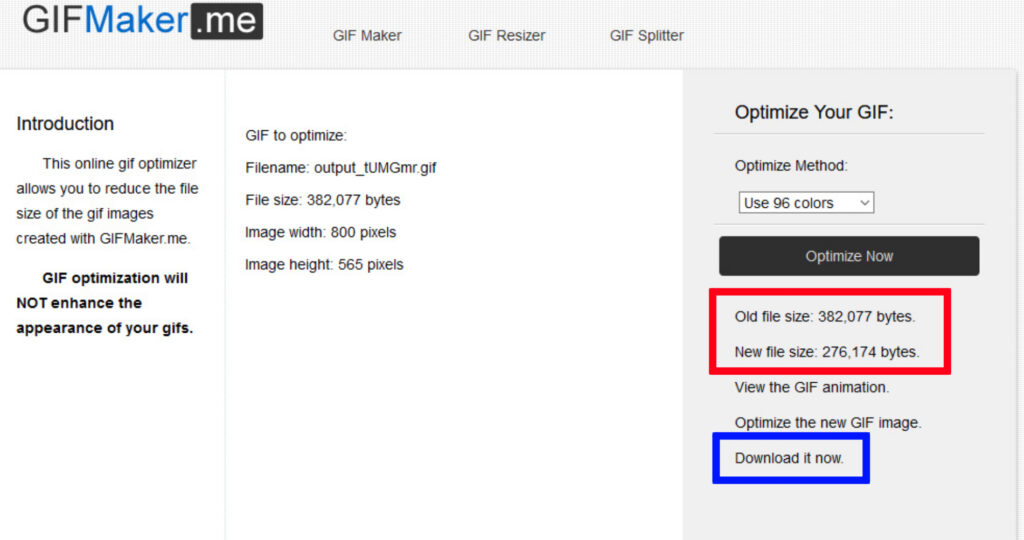
手順6 ファイルサイズを確認してダウンロード!


これでファイルサイズが3.8MBから2.7MBになりました!
ファイルサイズになっとくしたら青枠のリンクを押してダウンロード完了!
完成!!

お疲れ様です!
どうでしょうか?意外と簡単にできちゃうのでオススメ度は高いです!
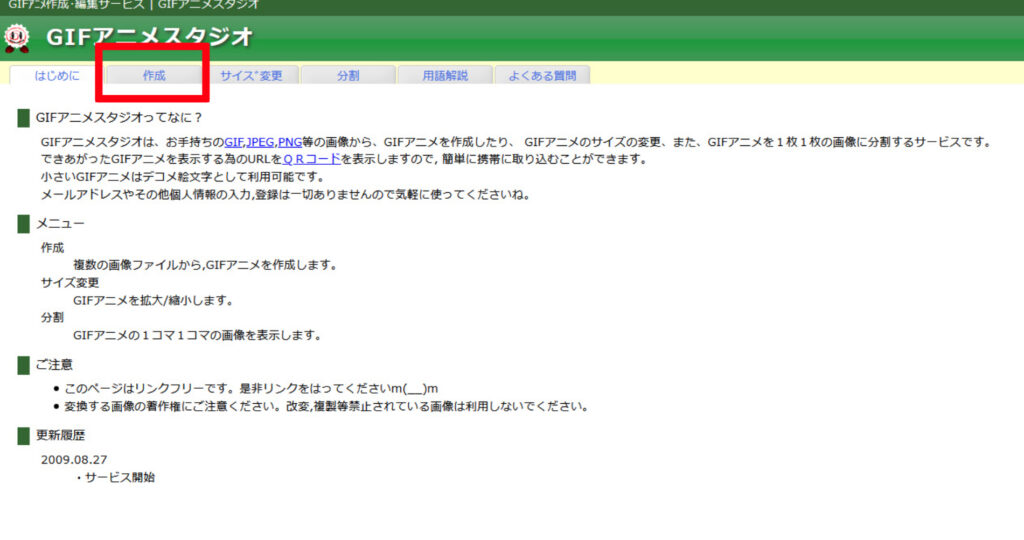
NO.2 GIFアニメーションスタジオを使って作る方法!!

こちらは先ほどのサイトよりもかなり手軽に扱える分、細かい部分やニッチなニーズには弱いです。
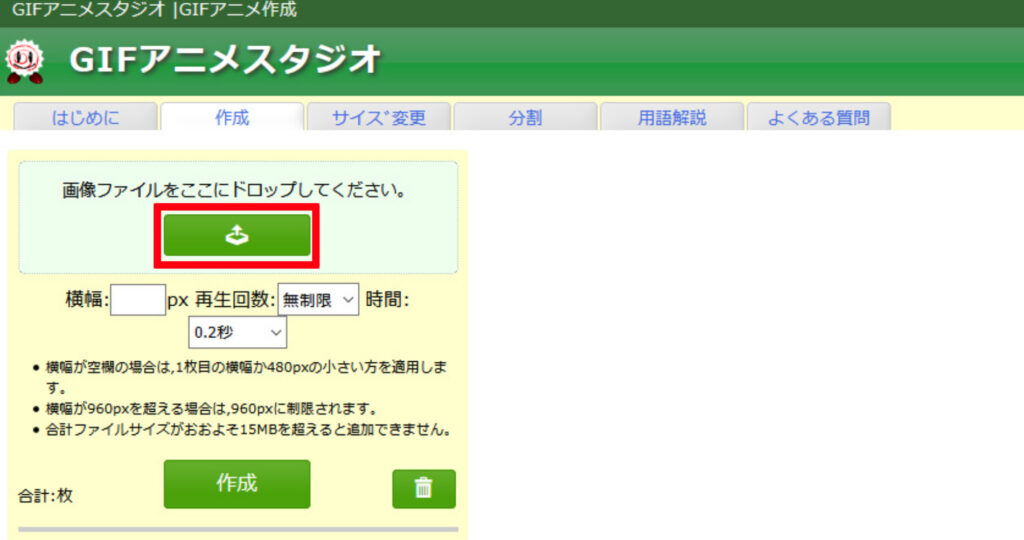
早速赤枠の作成を押して作ってみましょう!!
手順1 GIFにしたい静止画をドロップする


ここは一緒です!まとめてやっちゃいましょう!!
手順2 再生時間とループ数を選択する


赤枠が一画像ごとに表示する時間、青枠がGIF画像のループ回数です!
手順3 作成ボタンをおして完成!


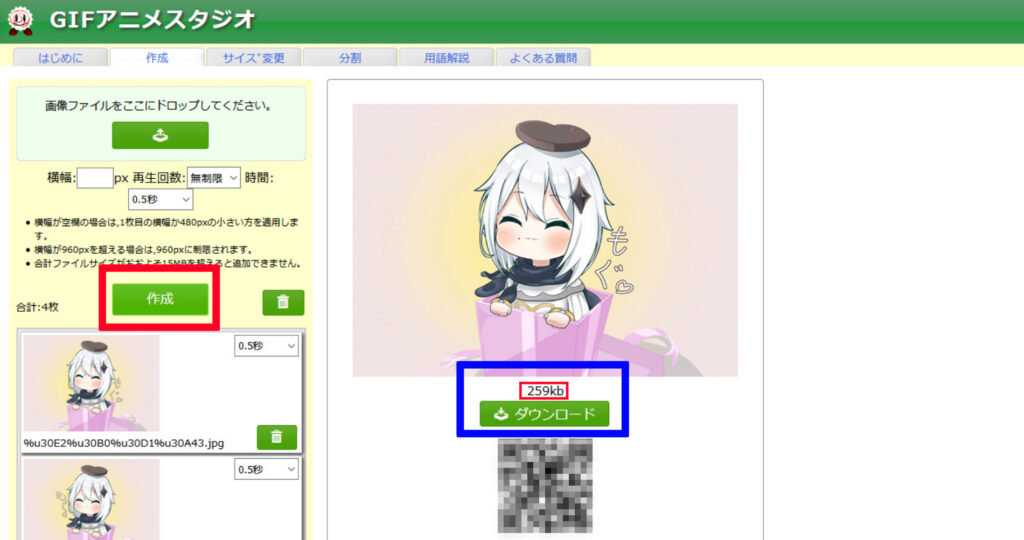
赤枠の作成ボタンを押します。
すると画像ファイルのサイズとダウンロードボタン、QRコードが出てくるのでダウンロードすれば完成!
完成!!


お疲れ様です!
やっぱり簡単でしたね!!この調子でガンガンGIF画像を作って遊んでいきましょう!
最終章 まとめ
いかがでしょうか?今回はGIF画像の簡単な作り方を紹介しました!!
アマチュアイラストレーターからプロのイラストレーターまで!GIF画像は使えると製作の幅が大きく上がるので今回の記事が少しでもお役に立てれば幸いです!
- 細かいニーズにこたえてくれる
- やや難しいUIだけど使い方はシンプル
- 凄く分かりやすく簡単な操作感
- QRコードでダウンロードが可能
- 細かいニーズには向いていない
当記事ではこのほかにも、40冊以上のメイキング本から集約したイラストの上達に関する情報を発信しております!
もしよければ是非下の記事も覗いていただけると幸いです!また、今後もこのような情報を発信していくので困ったら立ち寄って頂けると嬉しいです!!
それでは!ありがとうございました!!




















身近なものだとゲームの動くイラストとかラインスタンプなどがありますね!!