目次
はじめに!色トレスは強い黒の線画の色を、優しくみせる技術!!


どうもみなさん!副業イラストレーターのオア(@ORE_artstudio)です!!
今回は、線画に色を乗せて雰囲気を作る技術である色トレスについて!紹介&解説していきたいと思います!!
こう思ったことありませんか?「線画がなんか浮いた感じがする・・・」
それは色塗りに使った色よりも、線画の黒が強いことが原因の一つとして考えられます!
それを解決する方法は、筆者が思い付く限りで3つ!!
それは!新規レイヤーと透明ピクセル、そしてレベル補正です!
どういうこと??そう思った方でも分かるように、イラスト付きで丁寧に解説しておりますので大丈夫です!
この記事を読むメリット
- 色トレスをあなたの絵に使うことが出来る!
- 色んな色トレスのやり方をイラスト付きで紹介してるから分かりやすい!
- 線画の浮いた感じをなくすテクニックを身に着けられる!
この記事を読むデメリット
- 色トレスは個人の色彩感覚によるのでヒントはお届けできても、明確な答えをお届けできない
この記事での使用ツール
- エアブラシ
- レベル補正
第1の解決法 線画にクリッピングしたレイヤーを上に追加する


| オススメ度 | ★★★★★ |
| 難易度 | ★☆☆☆☆ |

おそらく一番簡単な方法です!各線画ごとに調整できるメリットがあり、修正しやすいので初心者、細かく調整できるので上級者まで使えます!
詳しいやり方を解説しますね!
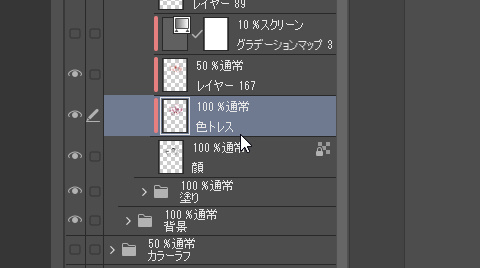
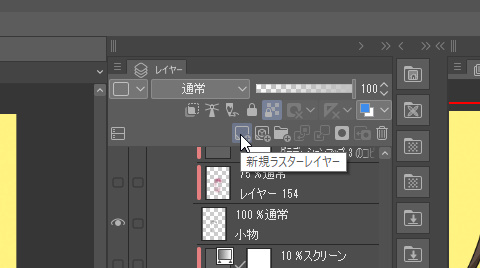
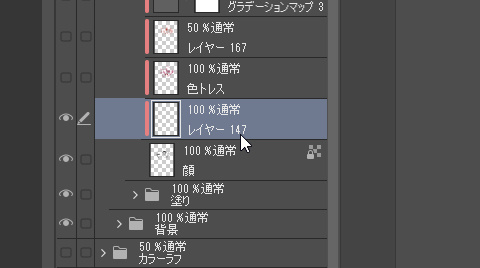
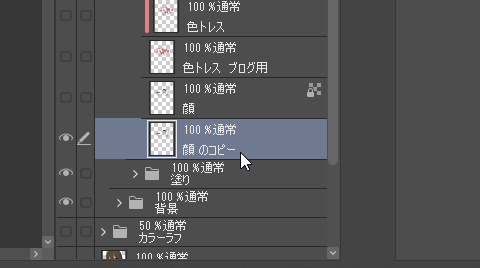
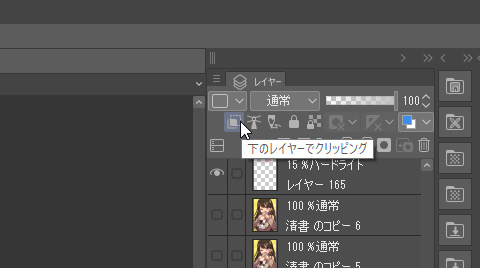
手順1 色を乗せたい線画の上に、新規ラスターレイヤーを作成


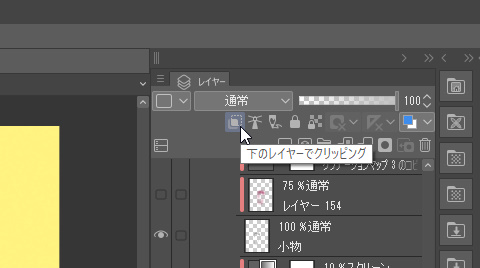
手順2 下のレイヤーでクリッピングを押す。これで下の線画にだけ色が乗る!


手順3 作成したレイヤーに色を乗せて馴染ませる!(顔の例アリ)



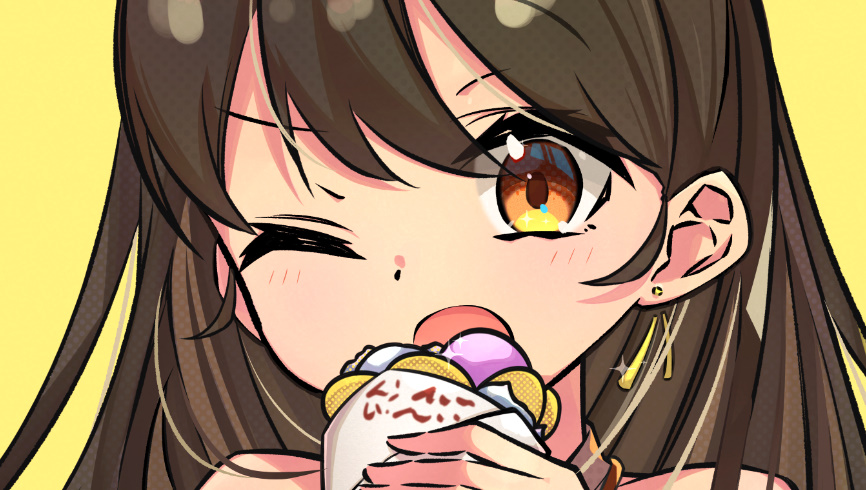
左は色トレスなし、右はありです!
顔の色トレスは目尻や耳、輪郭の柔らかさを意識して塗ると優しい印象になります!
特に耳を比べてもらえれば納得していただけるのではないでしょうか?
使用ツールはエアブラシ。気に入らない場所は消しゴムでも透明色のエアブラシでも消せて調整できるます!
ほかの部位はどうすればいい?という場合は、最後にボクが意識しているポイントを置いておくので参考にしてください!
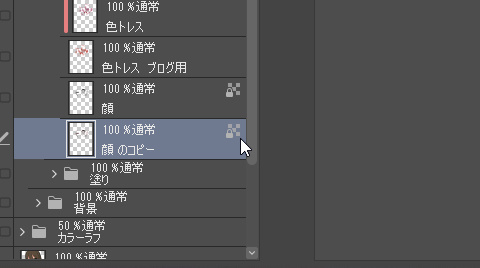
おまけ もしもクリッピングを外したら?


実際はこのように線画の上に色が乗っています。このレイヤーの色さえ調整すれば線画はそのまま、自由に調整が出来るので簡単な方法だと筆者は思っています。
第2の解決法 透明ピクセルで線画の色を変える


| オススメ度 | ★★★★☆ |
| 難易度 | ★★☆☆☆ |

これも簡単な色トレスの一つです!先ほどは、レイヤーに描いた色を線画に乗せる方法で色トレスをしました。
そして今回は、線画そのものの色を変えてしまおう!ということです。
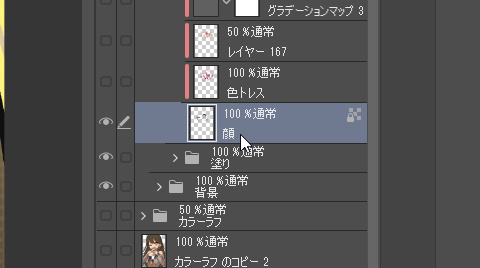
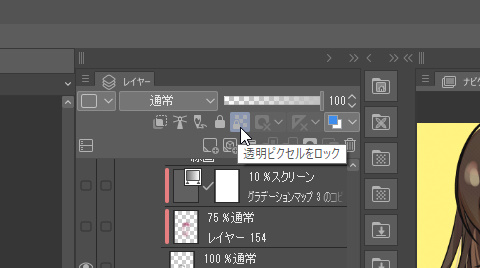
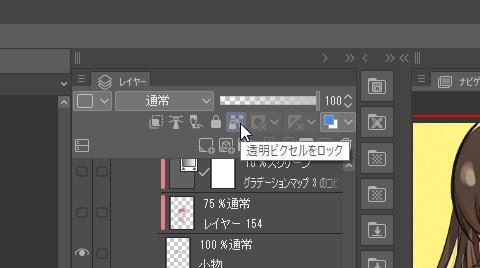
手順1 色を変更したい線画を選択し、写真の通りに透明ピクセルをロックボタンを押す!


手順2 写真のように、横にロックの表示が出ていれば成功!

手順3 ロックした線画に色を乗せて馴染ませる!(顔の例アリ)



左は色トレスなし、右はありです!
線画の色を変える場合は同じレイヤー上で赤や青でエアブラシなどで塗って、間違えたら黒で戻せばオッケー!
レイヤーを切り替えなくていいという点では楽ですね!
おまけ 線画を黒から濃い青や、赤などの有彩色にするだけで印象は変わる!



左から青で塗りつぶした絵、真ん中が元絵、右が濃い赤で塗りつぶしたものです!
どうでしょう?これだけでも印象がガラリと変わったとは思いませんか?もしも、どこにどうやって色を置けばいいか分からない!という方は始めはこれで印象を柔らかくすることが可能です!!
第3の解決法 レベル補正



| オススメ度 | ★★★★☆ |
| 難易度 | ★★☆☆☆ |

これは、元々コントラストを調整するもので、絵というよりカメラの写真を加工するときによく使われます。
それを使って線画に色を乗せてしまおうという考え方です。
スライダーの動かし方一つで色の変わり方も全然違ってくるので、最終的には自分の好きな調整方法を確立していくと思います!(出来ると早い)
ブラシ塗りの、細い線画の絵に軽ーく乗せるイメージでよく使われるイメージです!
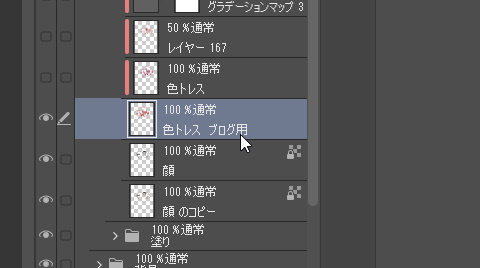
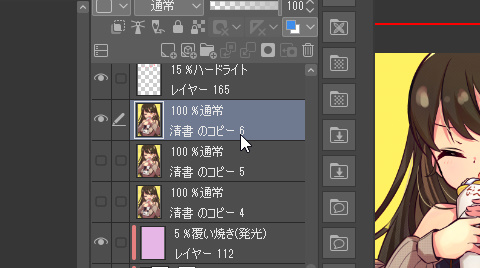
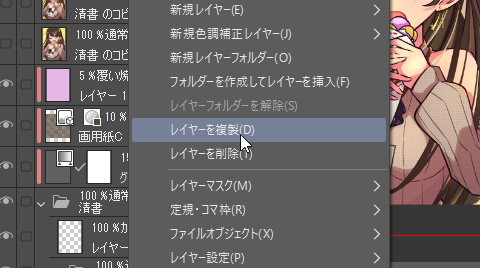
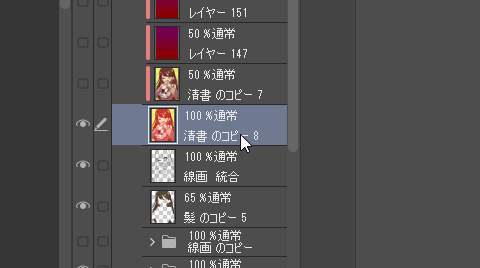
手順1 すべて複製して、統合した絵を用意する!


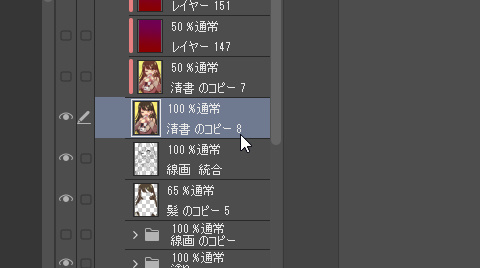
手順2 それを色トレスしたい線画の上にもってくる!

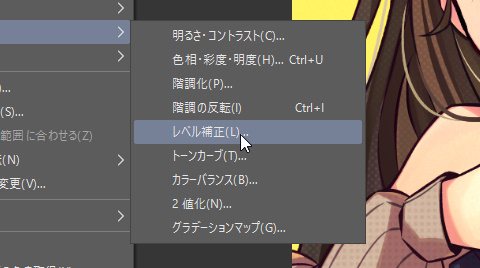
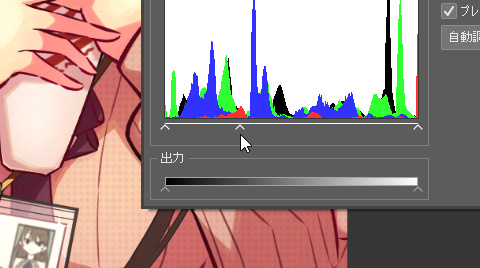
手順3 編集からレベル補正を選択する!


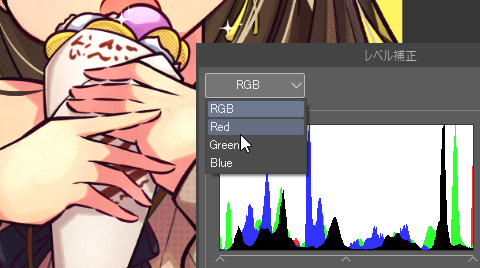
手順4 色を調整する!



僕の場合はRGBをRedに変更!(手順3画像右)
その後△のスライダーを調節して強い赤に調整!
こんなもんだな~って思ったとこで確定!!
手順5 調整した絵を下のレイヤーでクリッピング!


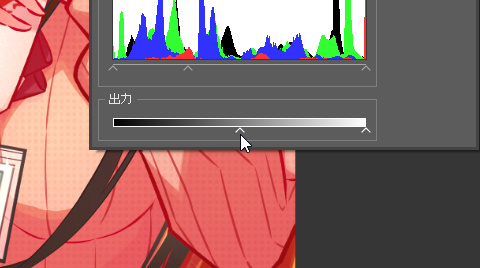
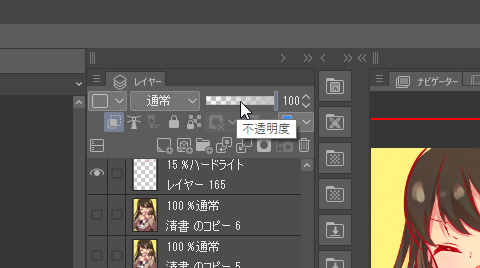
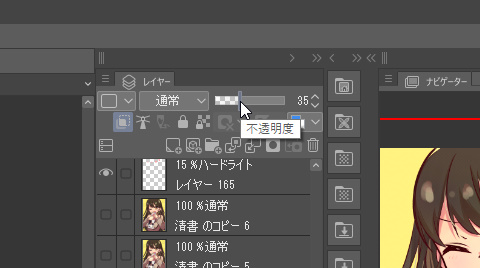
手順6 その後不透明度を下げて調節する!


手順7 完成!!(手順ごとの経過画像付き)




最終章 まとめ


ポイント
- 顔 ・・・目尻や、その周り、鼻、口、耳の中や眉毛の奥まった部分の透け感を出すときに色トレスを使うことが多い!
- 髪 ・・・前髪は赤、後ろ髪は青や背景色で印象を薄めるのがオススメ!
- 体 ・・・肌や丸まったところ、光が当たるところなどに多い!
- 小物・・・反射光や赤味で印象を和らげるとオススメ!
いかがでしたでしょうか?今回は色トレスのやり方ということでレイヤーで色トレス、線画に直接色トレス、色調補正(レベル補正)で色トレスなど、三つの解決策について紹介していきました!!
少しでも今後の応用に役立つヒントになれば幸いです!!

正直、色トレスは線画が細いから無しでもいいというイラストレーターさんも多いです。
印象を下げるために行う工程なので、単純に赤や青や背景色で薄めるだけじゃなく、線画にも色塗りで使った色を重ねてしまってもいいんじゃないかなって思ってます!
それでは、ありがとうございました!






















恐らくこの悩みを抱えている方は多いと思います!
ですがあまりまとめているサイトがありませんでした…なので詳しく、分かりやすく例を用いて解説していきますね!